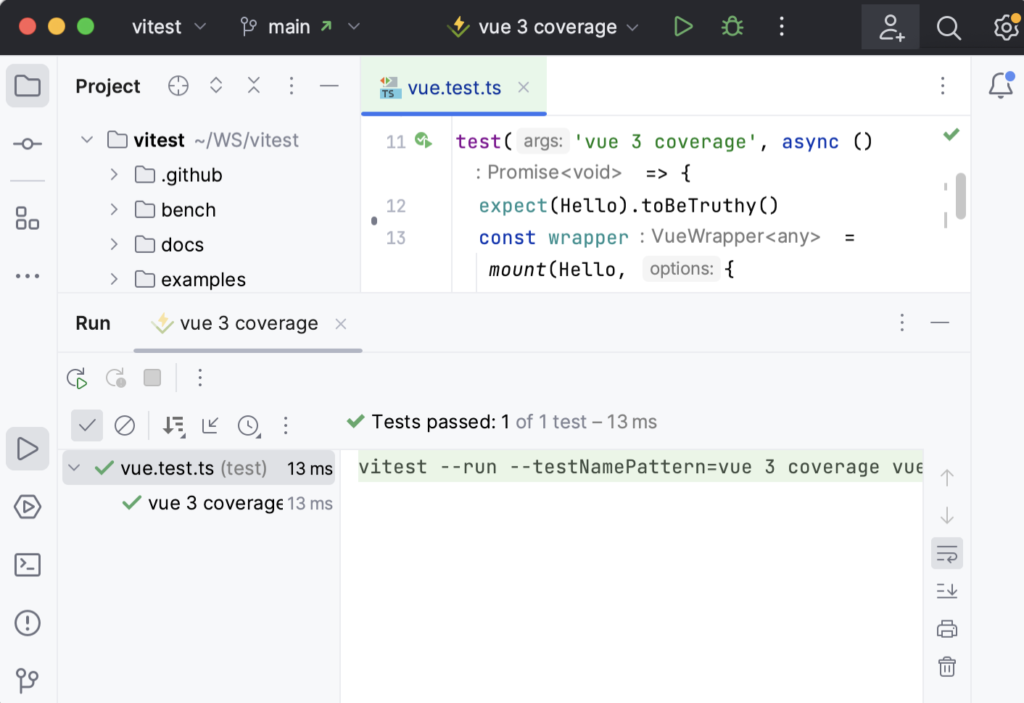
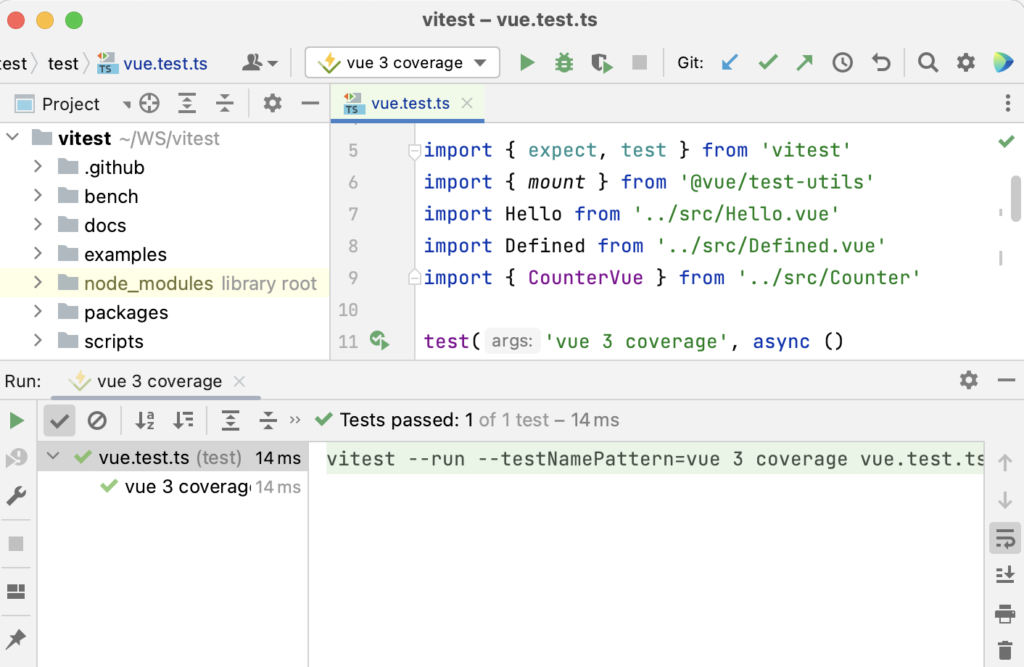
یکی از مهمترین نرم افزارهای شرکت JetBrains طبیعتا PhpStorm هست که IDE قدرتمند برای توسعهدهندههای زبان PHP حساب میشه. یکی از ایرادهایی که همیشه به PhpStorm وارد میشد ظاهر کلاسیک و خشک این IDE بود. یکی از قابلیتهایی که از نسخهی 2023.1 اضافه شد قابلیت New UI هست که با فعال کردن این گزینه میتونید از ظاهر جدید و آزمایشی PhpStorm استفاده کنید و از کدنویسی لذت ببرید.
از جمله تغییراتی که بوجو دآمده میتونیم اشاره کنیم به به تمهای جدید (Light Theme, Light with light header، Dark Theme)، استفاده از فونت واحد برای رابط کاربری توی همهی سیستم عاملها، آیکون ست جدید، Compact Mode برای افزایش تمرکز روی قسمت ادیتور کد، ساده تر شدن هدر Windowها و کلا تغییرات عمدهای که باعث شده بیشتر از این IDE محبوب خوشمون بیاد 😍


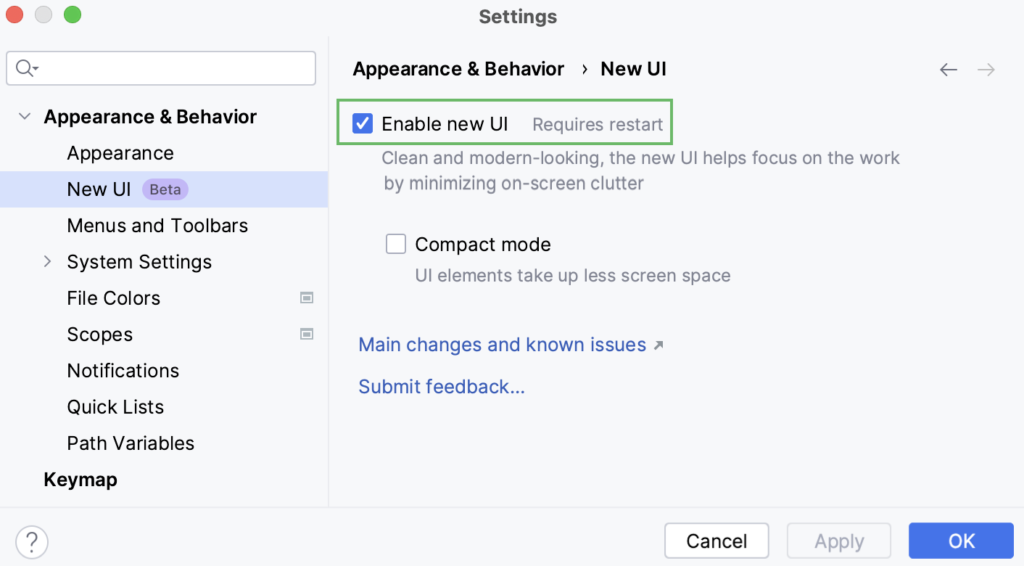
فعالسازی New UI در PhpStorm
برای فعالسازی قابلیت New UI وارد تنظیمات شده و به مسیر Settings > Appearance & Behavior > New UI بروید و چک باکس Enable new UI را فعال کنید. بعد از اولین ری استارت PhpStorm میتونید از New UI لذت ببرید.






دیدگاه کاربران
تا کنون دیدگاهی ثبت نشده است.
اولین نفری باشید که دیدگاه خود را ثبت میکند!