اگه میتونستیم وقتی توی Visual Studio Code برنامه نویسی میکنیم، حیوانات خانگی کوچولو بغل کدهامون داشته باشیم و باهاش بازی کنیم، خیلی خوب نمیشد؟ بله 😆 خب اگه شما هم میخواید گربه، سگ، مار، اردک و حیوانات بامزهای توی محیط VS Code بیارین و وقتی شما کدنویسی میکنید برای خودشون بازی کنن و بعضی وقتا یه توپ بندازین با اون بازی کنن، یه اکستنشن هست که این کارو انجام میده 🥹
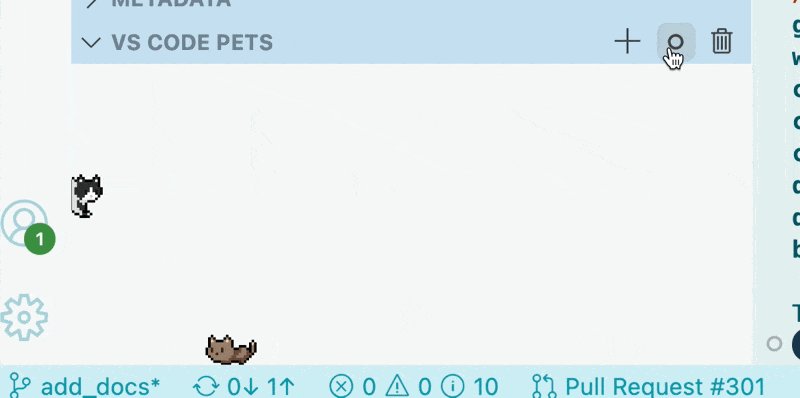
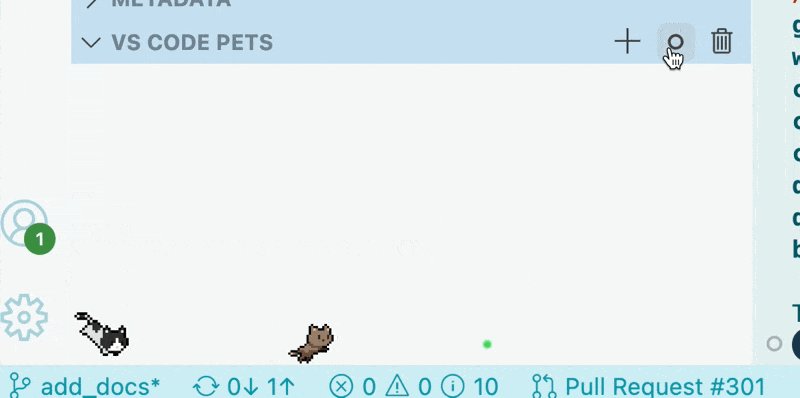
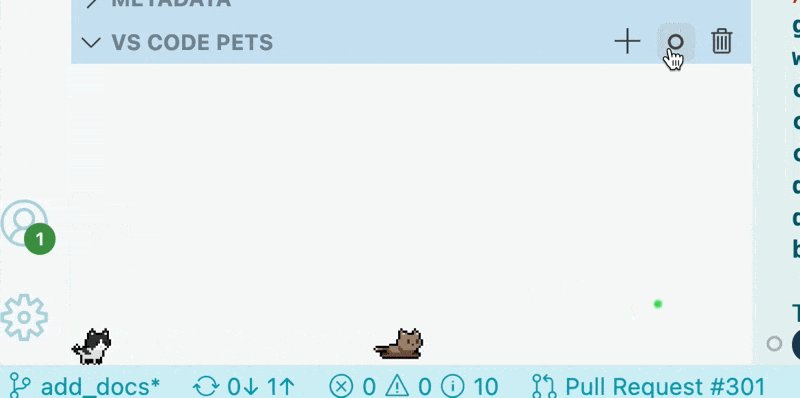
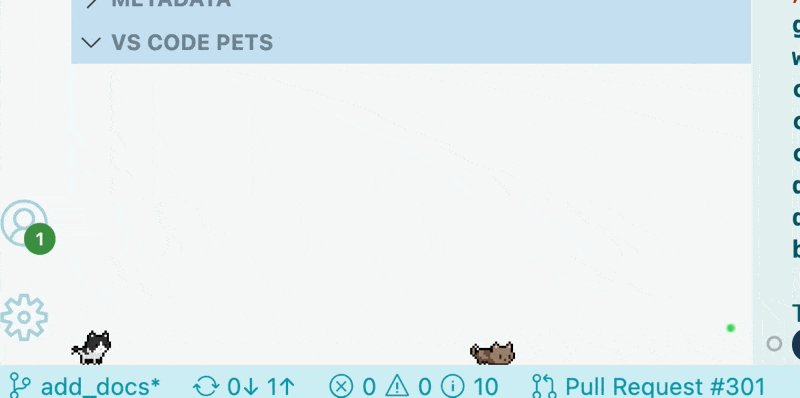
اکستنشن VS Code Pets برای Visual Studio Code
این اکستنشن یا افزونه رو هم میتونین از قسمت اکستنشنها سرچ کنید ( vscode-pets) و هم از این لینک به Market Place ویژوال استودیو برید و نصبش کنید. برای آوردن یه پت جدید، کلیدهای ترکیبی Ctrl+Shift+P در ویندوز و لینوکس و برای مک او اس Cmd(⌘)+Shift+P رو بزنید و بعدش کامند Start pet coding session رو تایپ کنید تا یک سشن ایجاد بشه و هم از قسمت پایین سمت چپ VS Code میتونین حیوانات جدید رو انتخاب کنید (از پنل VS Code Pets که ظاهر میشه) و هم با کامند Pet Coding: Spawn additional pet از بین حیوانات موجودش چیزی رو که میخواید رو انتخاب کنید تا توی محیط ویژوال استودیو کدتون بازی کنه 👀






دیدگاه کاربران
تا کنون دیدگاهی ثبت نشده است.
اولین نفری باشید که دیدگاه خود را ثبت میکند!